Hello from the future!
Please note that this post was first published in 2016, and details some experiments I performed with using React for the Firefox’s Add-Ons Manager UI. If you’re looking for an article on building cross-browser extensions in various frameworks (including React 19), you’re in luck as I published this in 2025: Building a Cross-Browser Web Extension with React, Astro, Svelte, and Angular
Also, I used to work on the Firefox Add-ons component but haven’t for several years, the folks that work on Firefox UI today ended up going with Lit which is a fine choice! Firefox no longer uses XBL or XUL but instead uses standard web technologies for its UI.
Finally, the extension linked below was for an older version of Firefox and no longer works. The WebExtension APIs do not allow
for replacing about: (or chrome://, or edge://, or any type of internal) pages!
Original blog post from 2016 follows:
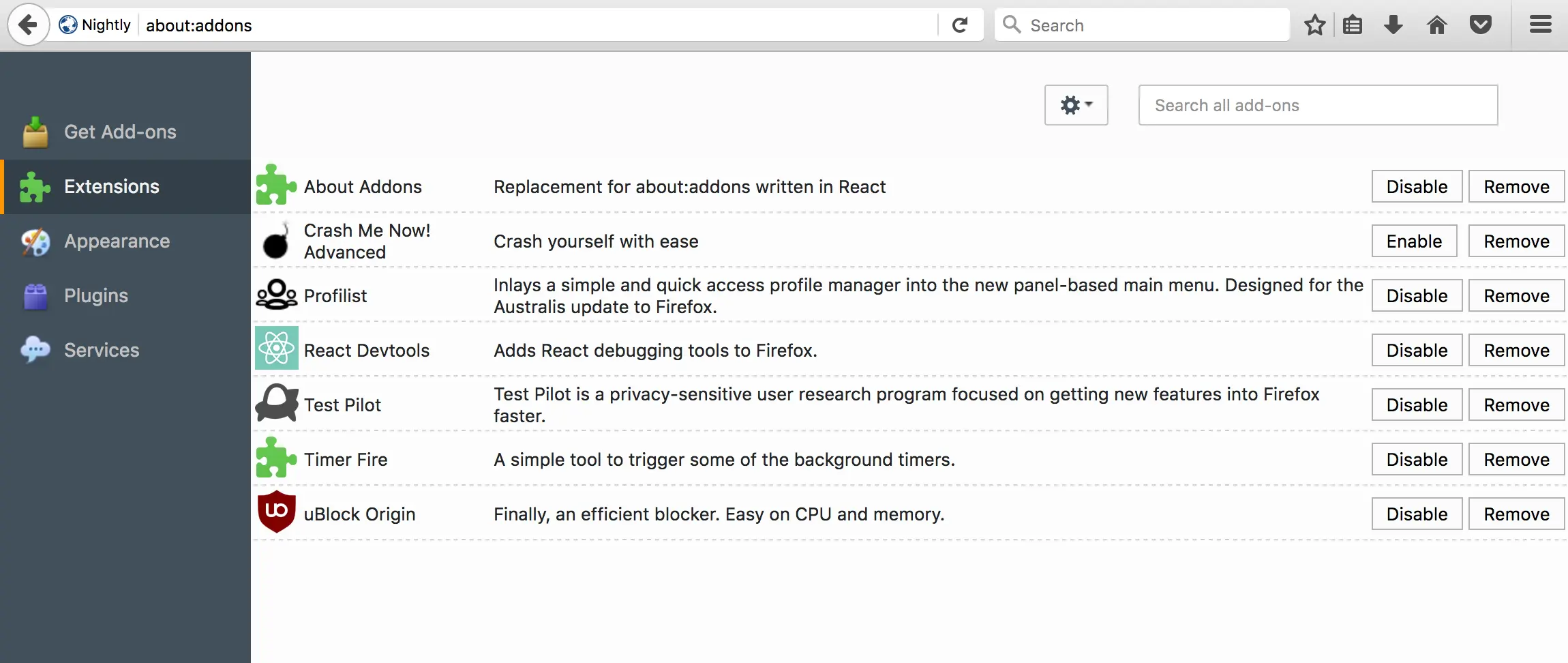
While working on tracking down some tricky UI bugs in about:addons, I wondered
what it would look like to rewrite it using web technologies. I’ve been
meaning to learn React (which the Firefox devtools use), and it seems like a
good choice for this kind of application:
- easy to create reusable components
XBL is used for this in the current about:addons, but this is a non-standard
Mozilla-specific technology that we want to move away from, along with XUL.
- manage state transitions, undo, etc.
There is quite a bit of code in the current about:addons implementation
to deal with undoing various actions. React makes it pretty easy to track
this sort of thing through libraries like Redux.
To explore this a bit, I made a simple React version of about:addons. It’s
actually installable as a Firefox extension which overrides about:addons.
Note that it’s just a proof-of-concept and almost certainly buggy - the way
it’s hooking into the existing sidebar in about:addons needs some work for
instance. I’m also a React newb so pretty sure I’m doing it wrong. Also,
I’ve only implemented #1 above so far, as of this writing.
I am finding React pretty easy to work with, and I suspect it’ll take far less code to write something equivalent to the current implementation.