Rob Helmer's blog posts matching the tag: games
Browse all blog posts or browse by tag instead

2/13/2025 ·
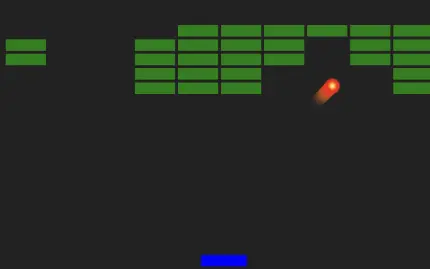
Rewriting my 17-year-old Breakout! clone for the modern web
A post about rewriting my 17-year-old Breakout! clone, now named Meteor Bounce hosted by Stellar Whiskers Games

1/20/2025 ·
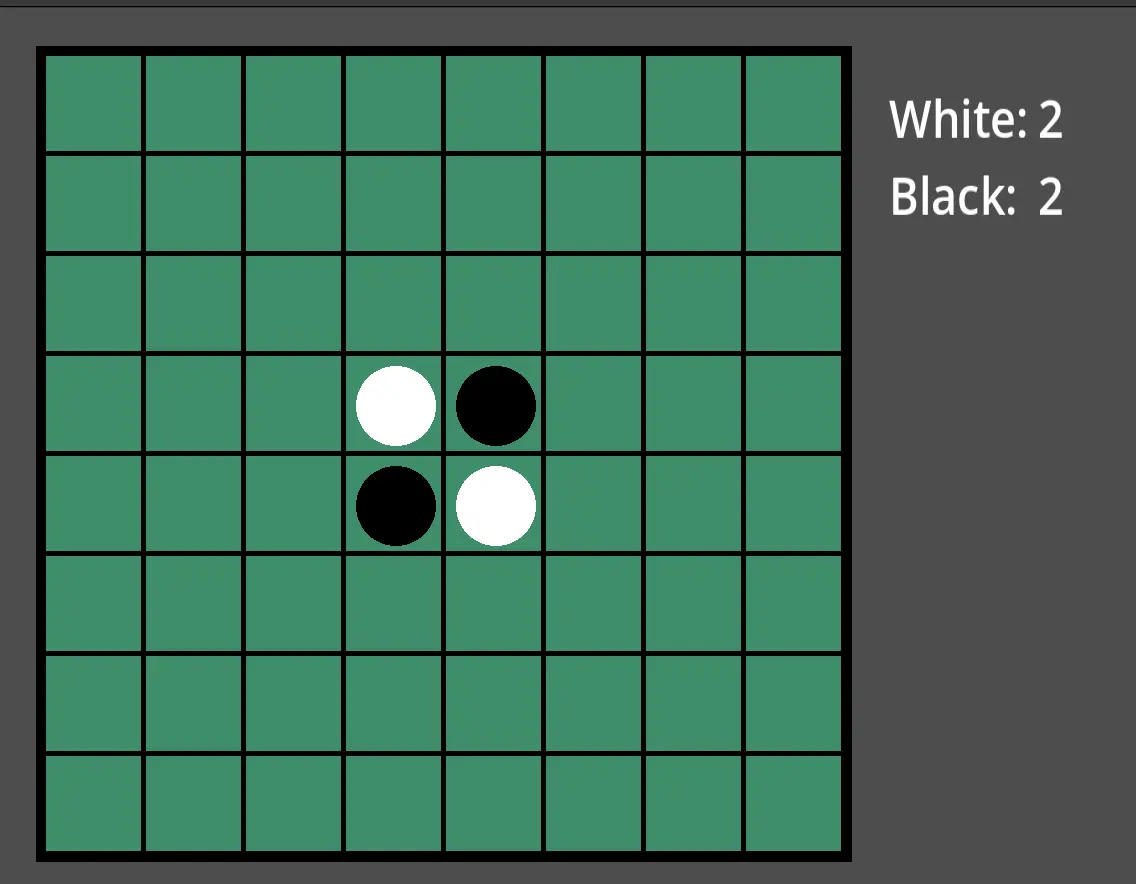
Comparing game development using C and SDL vs. Godot vs. Web
A post comparing and contrasting game development using C and SDL, Godot, and a pure web approach, from a cross-platform perspective.

1/10/2025 ·
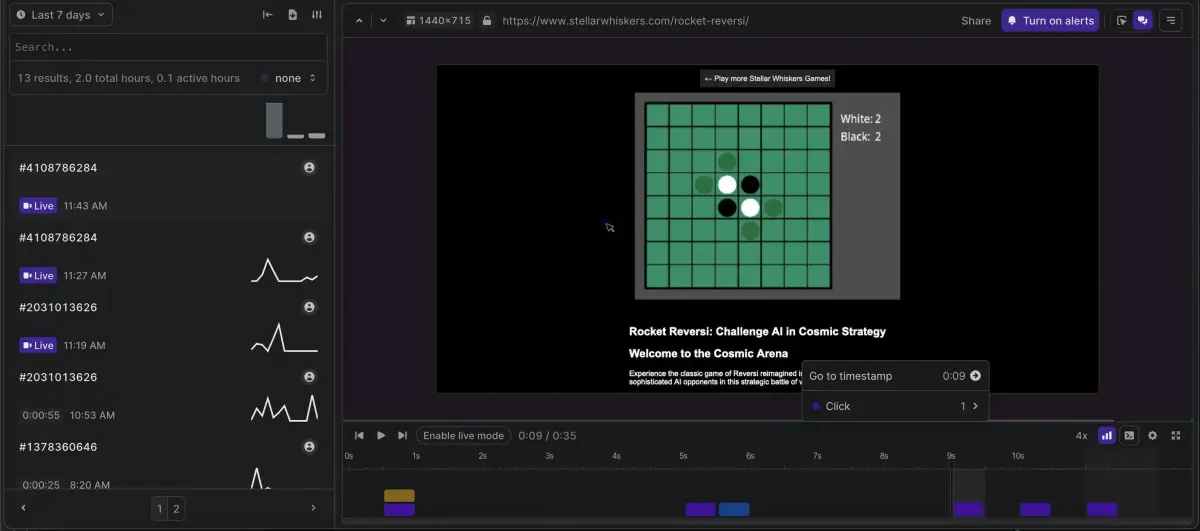
Observability in Godot Web games with Highlight.io
Learn how to enable observability for Godot Web games for errors and session record/replay with highlight.io to see how people play your game

3/19/2008 ·
Breakout! Building a classic game using HTML5 Canvas
Building a basic Breakout clone with JavaScript and HTML5 Canvas, a fun project to practice coding and create a classic game.
